Google’s Core Web Vitals Reports, a search console tool that gives key insights into website performance, are set to change in 2024. The ‘First Input Delay’ (FID) metric will be replaced by a new measurement called Interaction to Next Paint (INP).
Here’s what that means, how it will impact your reports and website performance, and what you can do about it. Spoiler: if you’re a client at Excite Media, we’re all over it — you can sit back and relax.
Table of Contents
ToggleAbout Google’s Core Web Vitals Reports ⚙️
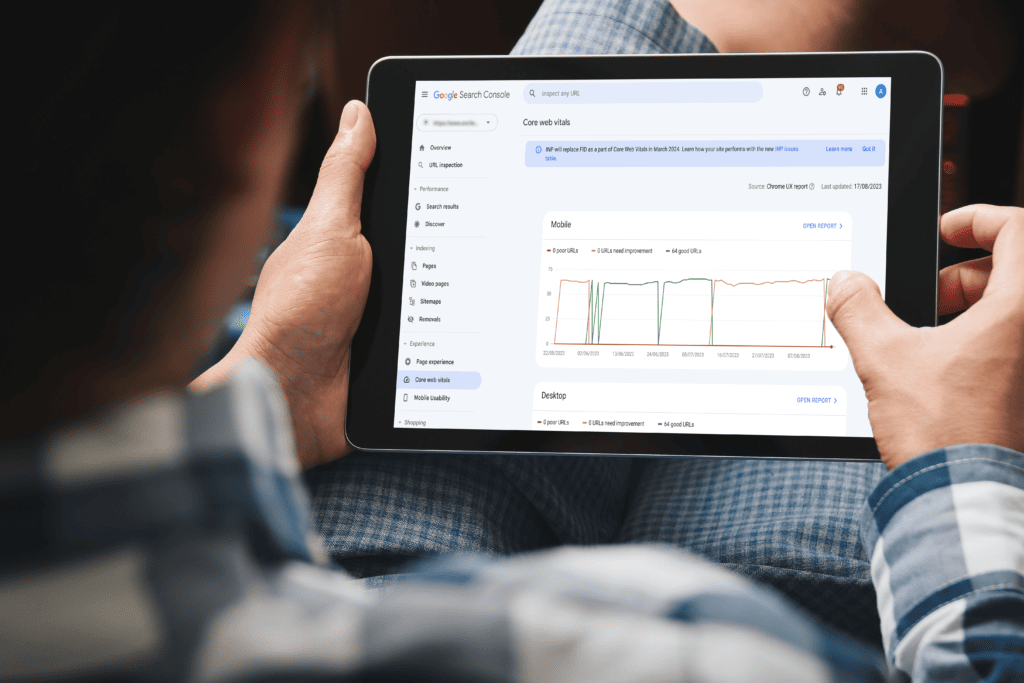
Google’s Core Web Vitals reports are a significant part of Google Search Console.
If you’re wondering what Google Search Console is, it’s a tool that gives valuable insights into your website’s organic search engine performance. It shows you performance statistics, indexing status (how well you’re geared to show up on the search engine results) and can flag technical issues related to a website’s organic search performance.
Google’s Core Web Vitals is a section within Google Search Console that reports on your website’s performance across some core factors of user experience.
The Core Web Vitals report helps you see how your website pages perform in real-world usage.
They focus on three key areas of User Experience:
- Loading
- Interactivity
- Visual stability

Why are Core Web Vitals important? ✏️
For SEO
The metrics in the core web vitals reports are for things that Google considers essential in evaluating your website’s overall user experience. And, of course, anything that Google deems important for website performance is important to pay attention to — if you want to be shown when people search for what you offer on Google.
Google favours websites with a good user experience. The Core Web Vitals Report section in Google Search Console tells you how you’re doing for user experience. Do well across these, and you’ll do better in organic search.
For business
The Core Web Vitals report is designed to give you actionable information that can help you to enhance your site’s usability, which improves the experience of people visiting your website. It also increases your visitor engagement on the site (or, rather, prevents this from dropping due to poor UX).
Paying attention to the results in your Core Web Vitals report is good for business in general, as it tells you about the experience of your website visitors and how to improve it. A frustrating website experience can make people abandon your website and move on to faster-loading pastures.
Overall, optimising your performance on metrics reported on within the Core Web Vitals reports within Google Search Console can:
- Ensure smoother website operation.
- Give your website users a better experience.
- Better engage your website users.
- Reduce people ‘bouncing’ off your site in a blind rage of frustration.
- Improve your SEO results by giving good ‘signals’ to Google for UX (User Experience).
- Ultimately, this can lead to more conversions for your website and a bigger presence online.
Times are a-changin’ 🕖
Now we’ve covered the backstory, let’s talk about the upcoming changes to these reports, and what these changes mean.
Come 2024, Google will replace the current metric, First Input Delay (FID), with a new measurement called Interaction to Next Paint (INP).

What’s First Input Delay (FID)?
Why Is/Was First Input Delay (FID) Important?
Quite simply, if a website takes too long to respond after you “tell it to do the thing” as a user, it’s a terrible experience, and you’re more likely to leave — either out of frustration or because you think it’s actually not working.
Think of a website like an elevator for a moment. You press the button to bring it to your level, but nothing happens for a few seconds — the doors don’t open, and the button doesn’t light up. You start to wonder if you pressed the button right or if this elevator might be out of order. You might walk away, you might take the stairs, or you might continue to wait. Either way, it’s not a great experience. You tend to trust your safety in said elevator much more if it responds immediately in some way.
Now imagine that the elevator is the main entry point into a certain store, or the easiest way to find out information about the store and if it has what you’re looking for. Because that’s what a website is for many businesses.
On the internet, just like in an elevator, people are impatient. If a website doesn’t respond quickly, users might think it’s broken or may just get frustrated and leave.
If it’s an e-commerce site, they may even be less likely to trust a website with their credit card details if it’s slow to respond to a basic click. (Much like an elevator that seems to be really struggling to make it to your level in the building). It comes across as budget, broken, or unprofessional.
That’s why a low FID is crucial:
- It means a better, smoother, and more satisfying user experience.
- Which Google likes and rewards, with higher search rankings.
- Your website’s outcomes also benefit as a result of a better experience for your users. In order for them to do the action you want them to do (sign up, contact, buy), they need to be easily able to do so. Before they feel the need to rage quit.

What is Interaction to Next Paint?
Interaction to Next Paint (INP) is similar to First Input Delay (FID) but is much more comprehensive.
Interaction to Next Paint is a performance metric on the responsiveness of a webpage to user interactions. It measures the time it takes from when a user interacts with the webpage (like a link click or button click) to when a visible response happens on the webpage. It’s the time it takes for something to visibly happen as a result.
In our elevator example, think of it as the time before the light on the elevator button appears, but not necessarily when the elevator actually arrives.
A good INP score means that the webpage quickly responds to something the user does, and is very similar to FID in this way.
So what’s the difference between the two? And Why is INP replacing FID?
FID focuses on the delay between the user’s first interaction and the time it takes for the website to respond, but it doesn’t measure the delay between that interaction and when the visual feedback appears on the screen. This is where the INP comes in. It measures when there’s a visual reaction on the webpage.
A good INP score implies a quicker visual response after a user interaction, which ultimately leads to a better user experience.
Another key difference between INP and FID is that First Input Delay only measures the delay from the first interaction on a webpage. The Interaction to Next Paint measures the delay in a visual reaction to any interaction.
So, in short, the Interaction to Next Paint is a more accurate measure of your website responsiveness, and the user experience.
How will the FID vs INP change affect you, and what do you do about it? 🤔
What these changes mean to you, the website owner, is that website responsiveness will be measured more accurately with these metric changes. It means that you will need to ensure that your website responsiveness is on-point, and across the entire experience (not just the first interaction on each page) if you want to rank the best you can on Google search.
So, in short, you want to make sure that your website doesn’t take too long to respond to any user interaction. In general terms, it means you need to make sure that your site speed is good, and that nothing is slowing your website down to slow down its response time to an interaction.
On a practical side, it also means that your reports will show the INP metric rather than FID. It’s a good idea to start reporting on INP as early as possible so that you have the comparative metrics when FID is completely phased out.

How do you optimise for Interaction to Next Paint? 📝
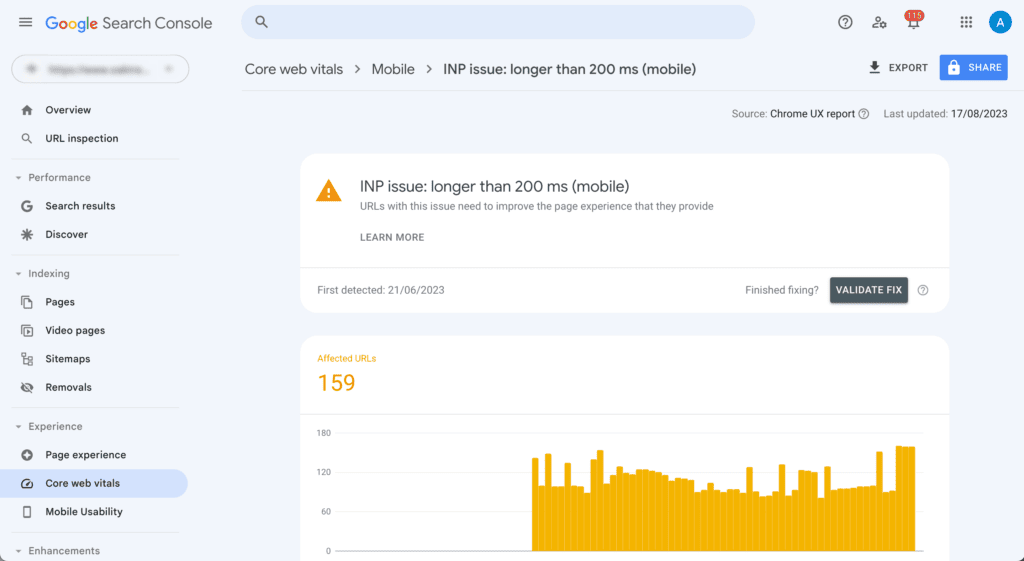
Firstly, you’ll want to make sure that your INP score is within the ideal benchmarks.
The measurement is made in milliseconds, tracking the time from a user’s interaction to the visual response on the webpage.
- Google suggests a score under 200 milliseconds as ideal.
- A score between 200-500 milliseconds needs some improvements.
- Anything above 500 milliseconds is considered poor.
Optimising for INP involves reducing delay, and optimising for speed, for example:
- Reducing delays in loading scripts.
- Reducing delays fetching resources or fetching resources.
- Reducing the impact of anything else that may slow down your website response.
- Analysing your site speed and response time.
It also means you need to ensure that your website can provide quick visual feedback for those more complex interactions, which may take longer.
It means that you need to optimise the response time for every interaction on a page, not just the interactions that are most commonly your website users’ first interactions.
And it also signals that Google is as serious as ever about the importance of User Experience, and you should be too if you want to get the best results you can in Google’s search engine — which is still by far the most widely used search engine globally.
If you’ve got a website that has slow performance, now is a good time to get that website upgrade underway (chat to the good folks here at Excite Media about that).
INP improvements in more technical terms
For those more technically-minded, here are some of the technical terms for important optimisations for Interaction to Next Paint. (If this looks like an unknown language to you, don’t worry — the technical team here at Excite Media have you covered. If you’re a client with us, we’ve got you covered. If you’re not already a client with us, you can be. Wink).
Some technical strategies to help improve INP metrics include:
- Minimising JavaScript Execution time.
- Use code splitting to only load the JavaScript needed for the current page
- Defer or asynchronously load JavaScript to prevent it from blocking the main thread
- Minimise unused JavaScript and remove any non-essential third-party scripts
- Audit your third-party scripts, following on from the point above.
- Optimising browser rendering.
- Use CSS containment to limit the areas that the browser needs to layout or paint.
- Promote elements that change frequently to their own layer.
- Avoid large, complex layouts and layout thrashing, to avoid continuous recalculations with rapid changes.
- Improving server response times.
- Use server-side rendering or prerendering to display content on-screen faster.
- Use a Content Delivery Network (CDN), to serve content from closer servers.
- Optimise your server’s performance by upgrading server hardware, or improving database queries.
- Implementing User Interaction Feedback for complex interactions that may take time, to give a visual indication of user actions being processed.
- Eg: loading spinners and visual queues.
- Reducing overall site load speeds by optimising image and asset sizes, etc.

Are you a current client of Excite Media? If so, you can kick back and relax. We’re all over it. ✅
If you’re a current client of Excite Media, the great news is that there’s nothing you need to worry about actioning amidst these changes.
They’re pretty technical changes, and our technical and SEO teams at Excite Media have you covered. If you’ve got an active SEO package with us, our technical team will flag any changes that need to happen to improve your First Input Delay, if the data indicates this needs to change.
You’ll notice the metrics will update in your reports when the replacement gets closer, but we’ll explain what the numbers mean and how you’re doing when reporting time rolls around each month.
If you have any questions, just ask — our team is always happy to help.
Not yet a client of Excite Media? There’s no time like the present 🎯
If you aren’t yet a client of Excite Media, get in touch with our team to learn more about how we can help today.
Whether it’s an ongoing SEO package, which can cover off on your website’s technical performance in relation to SEO (among the other areas of SEO), or whether you’ve been biding your time to get started with a brand new website to replace an old and outdated one, we’d love to chat.